Research avenues
The context
Fully understanding the environment and usage case for the UI is critical before embarking on UI design
Learn moreCompetitors
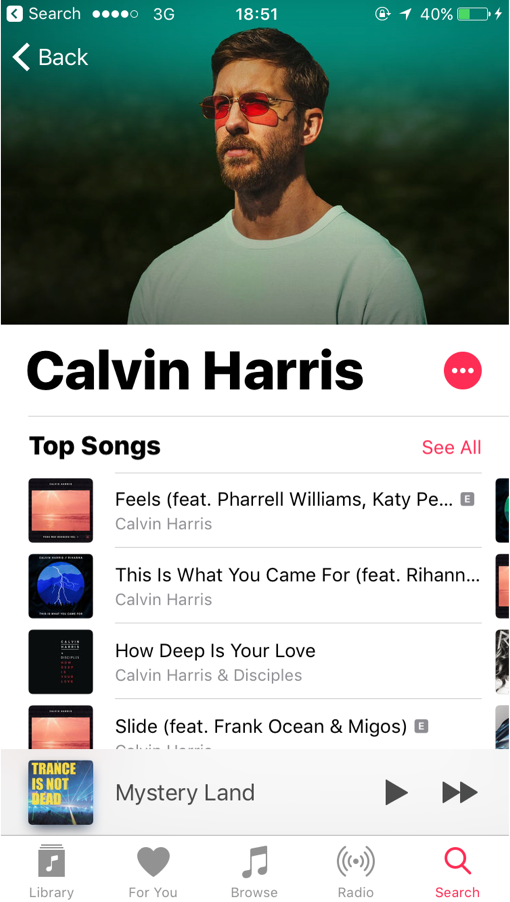
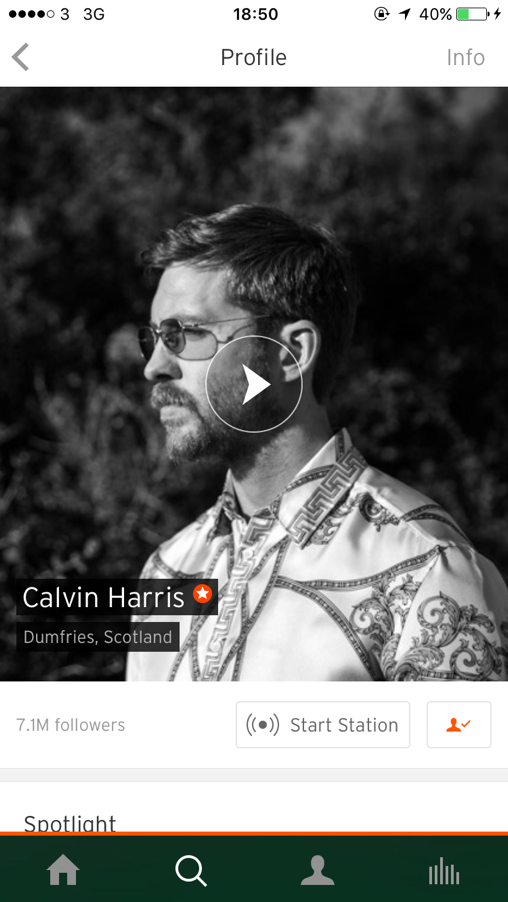
Researching rivals and competitors approach to the problem can often be insightful, if only for what not to do
Learn moreUserbase
Designing a solution for the potential users would be impossible before learning more about them and their motivations
Learn morePossible solutions outside industry
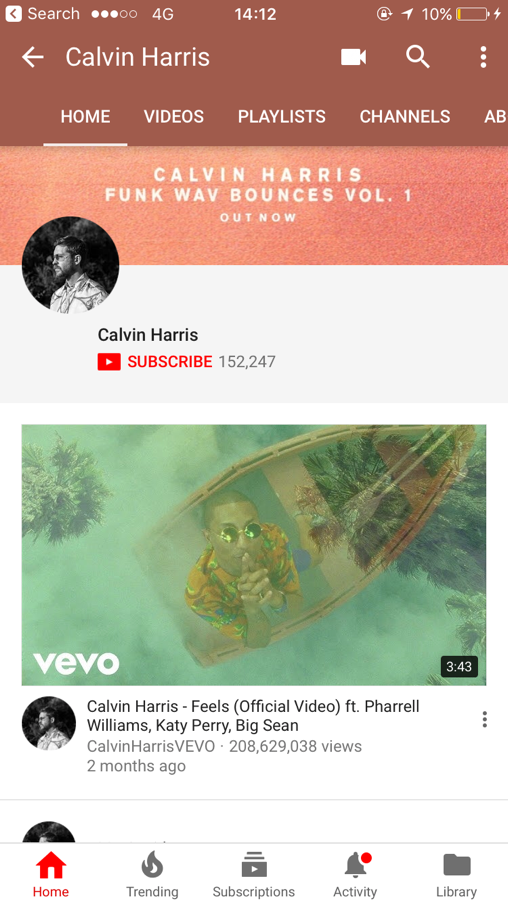
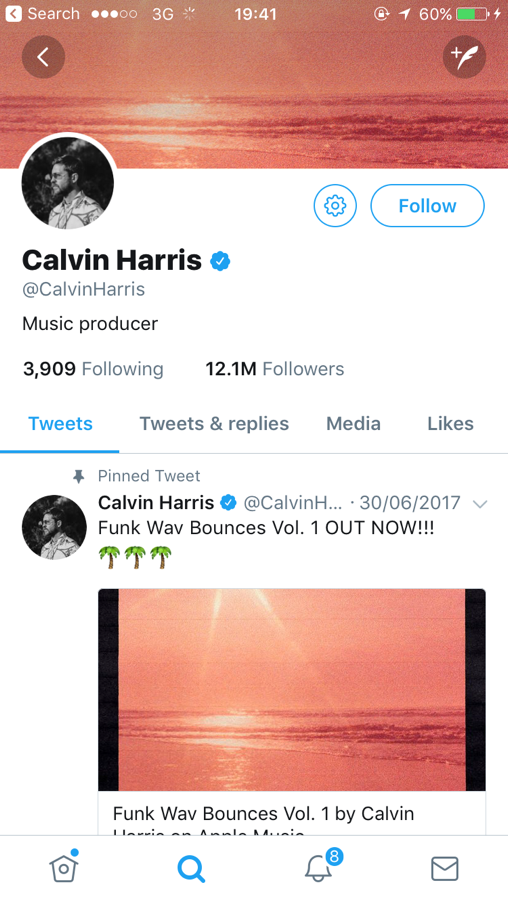
Before sketching anything, it is worth seeing what similar solutions are already being used, not being limited to competitors
Learn more