My simplified design process
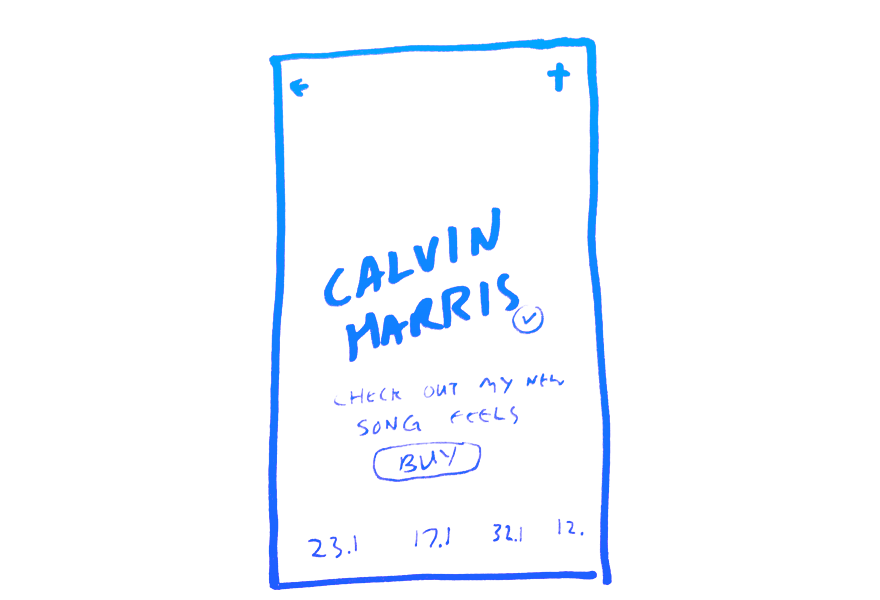
Sketch out ideas with pen and paper
Turn into crude wireframes via any way possible
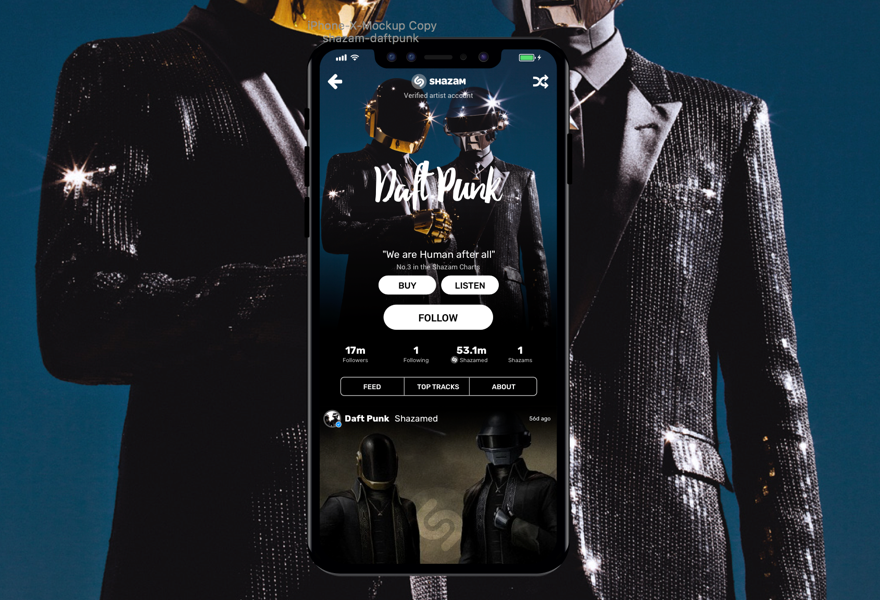
Polish UI with Sketch or Photoshop
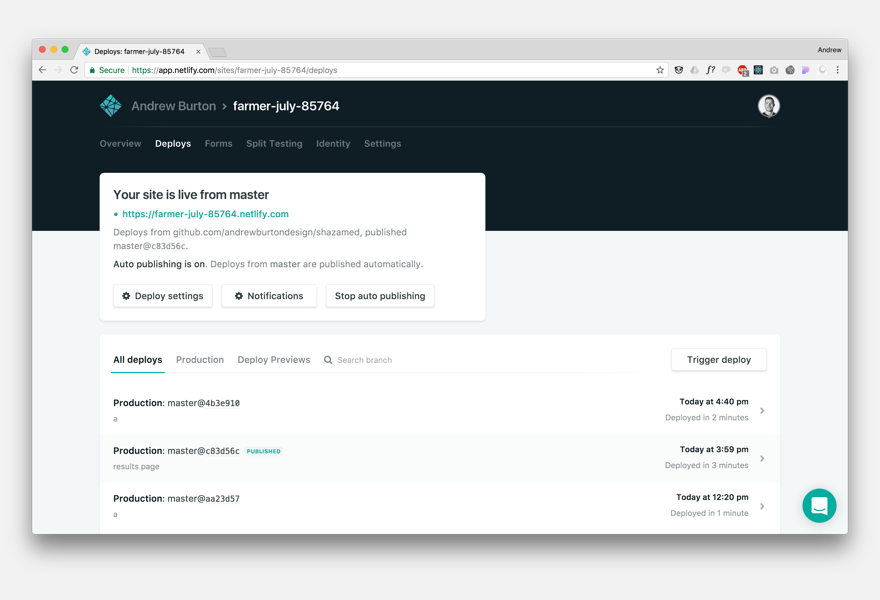
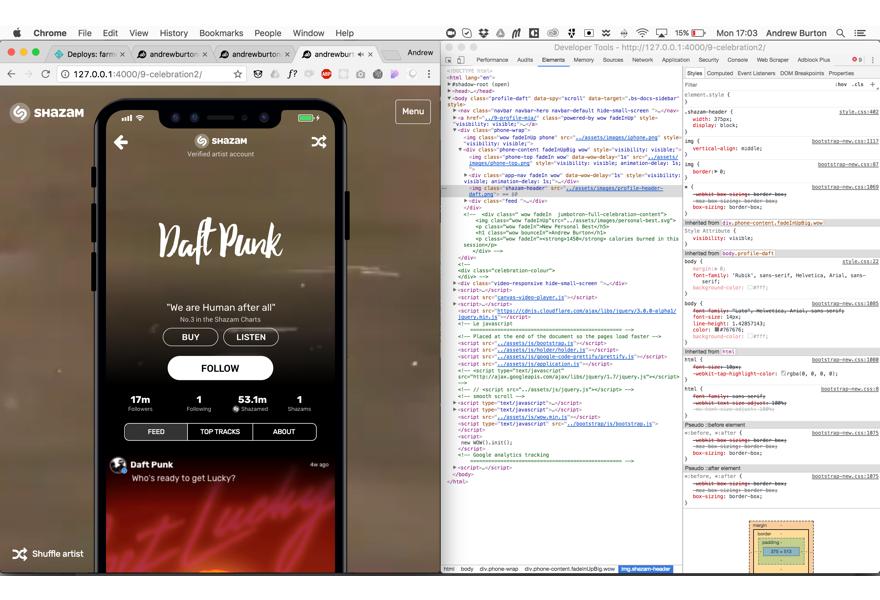
Create a prototype to test, in this case HTML,CSS and JS
Sketch out initial ideas
Scattered collection of initial thoughts
The design process isn't as linear as described above but it is similar, it actually begins as soon as the task is set. Initial ideas are jotted and sketched down and either rejected or reinforced by the aforementioned research.

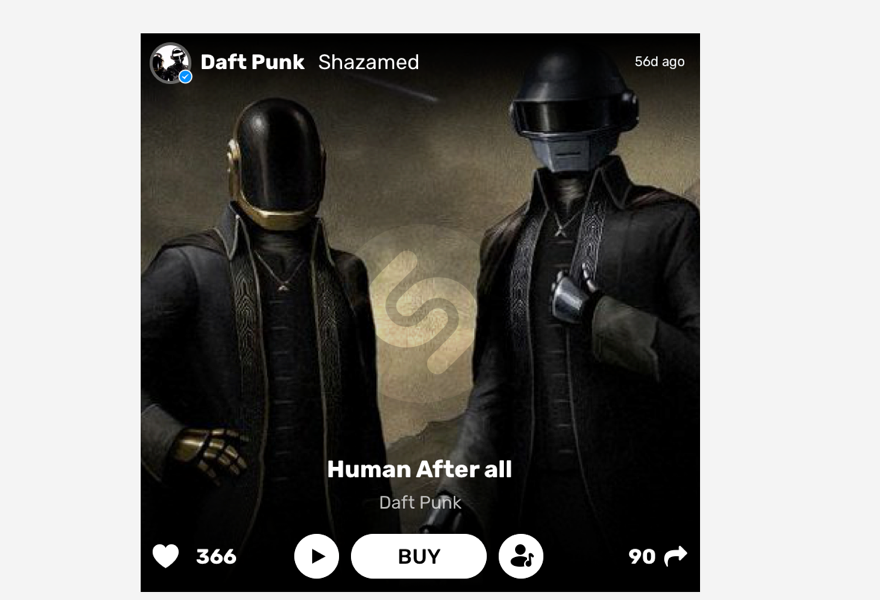
Discovery shouldn't finish on the artists page.

Video is king on the web, we should utilise it.

Make way! Phones are only getting bigger. Why limit ourselves to tiny boxes.