Using Shazams Brand
Unifying the visuals and experience
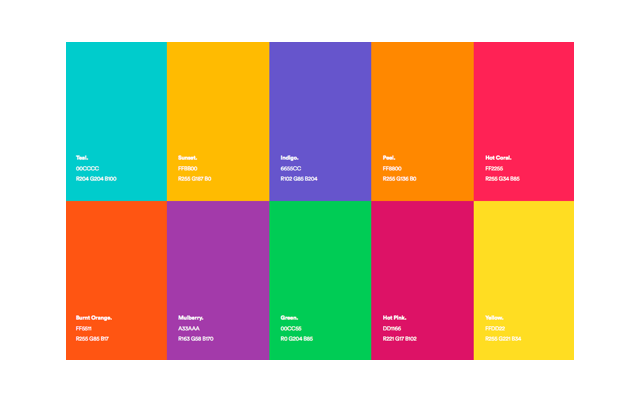
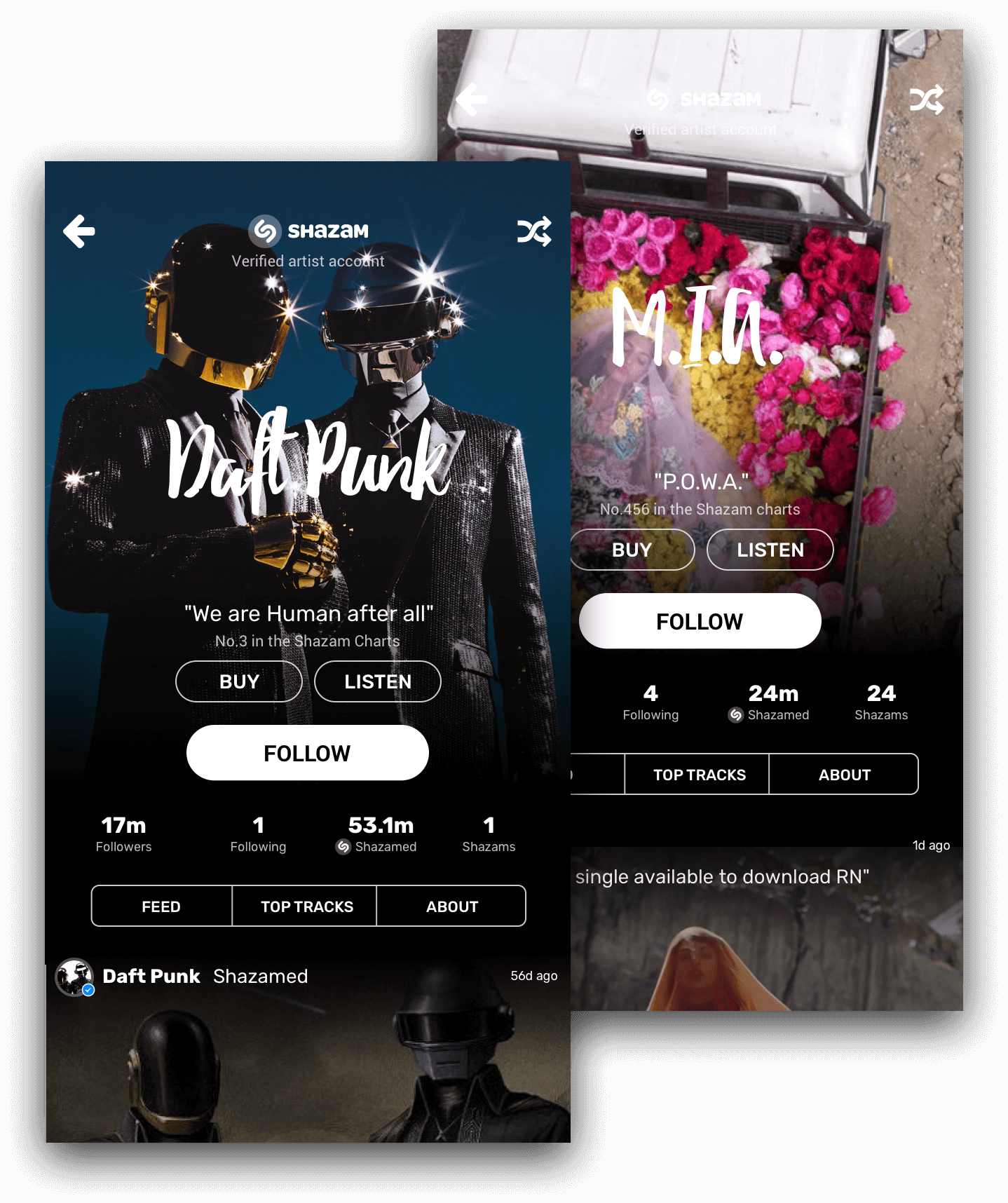
For a visually consistent look and a product that fits the context, it is important to spend time on the a consistent and stretch tested brand. Luckily the work has already been done for me with extensive Shazam brand and style guidelines. For the purpose of this exercise I spent the majority of my time on the product UX as opposed to the branded UI. For this reason I kept to the styleguide for the most part except in a few areas of 'style evolution'.